React(리액트) 프로젝트 github page에 배포하기
React Project
- 혼자서 삽질하다보니 포트폴리오는 준비해야겠고 서버임대를 하자니 관리 못해서 돈만날릴거같고… 시놀로지를 사서 시놀로지를 이용한 포트폴리오 페이지를 만들자니 시놀로지가격이 만만치 않고… 그래서 찾다보니 리액트로도 깃허브 페이지를 만들 수 있다는 것을 찾게되었다. 역시 깃허브가… 정말 잘 만든거같다!
github repository 만들기
- React(리액트) 프로젝트를 github page에 배포해서 홈페이지를 표현하기 위해서 먼저 진행해야 할 일이 있다. 바로 git repository를 만드는 것 입니다. 사실 git repository를 만드는 것은 돈이 들거나 복잡한 단계를 거치지 않으니 간략하게 설명을 하겠습니다…
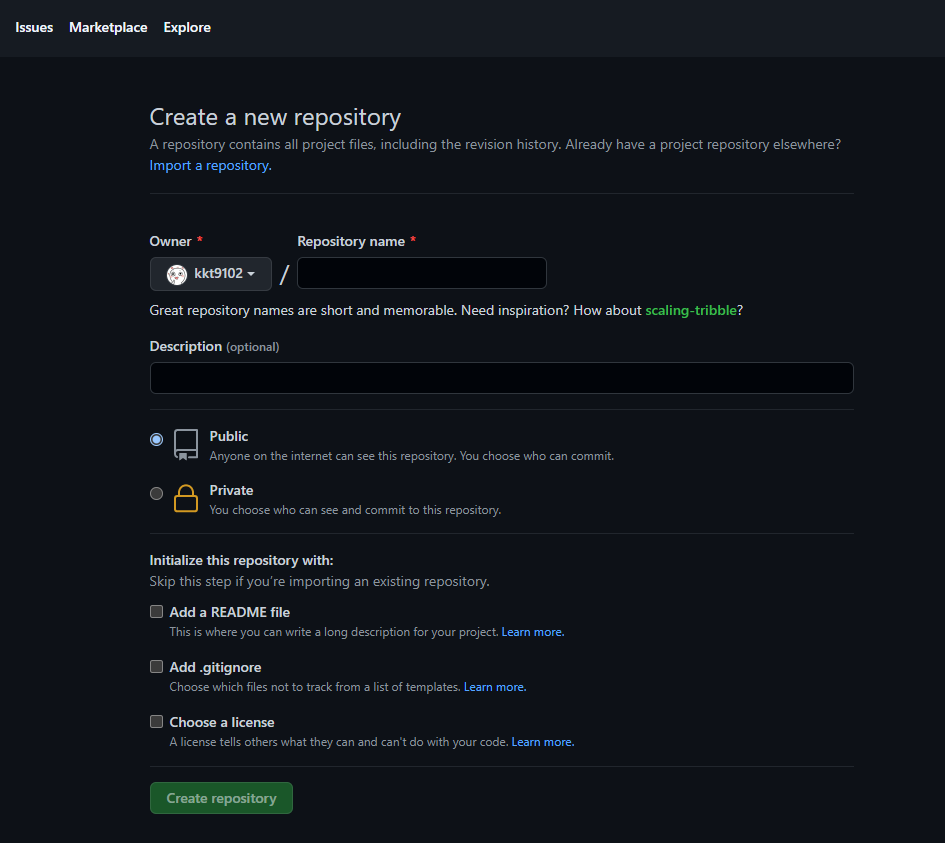
 위의 사진처럼 자신이 만들고 싶은 repository 주소를 입력하고 아래의 Create repository 를 클릭하면 1단계가 끝납니다. repository가 생성되고나면 자동으로 아래의 화면으로 넘어가게 됩니다.
위의 사진처럼 자신이 만들고 싶은 repository 주소를 입력하고 아래의 Create repository 를 클릭하면 1단계가 끝납니다. repository가 생성되고나면 자동으로 아래의 화면으로 넘어가게 됩니다.
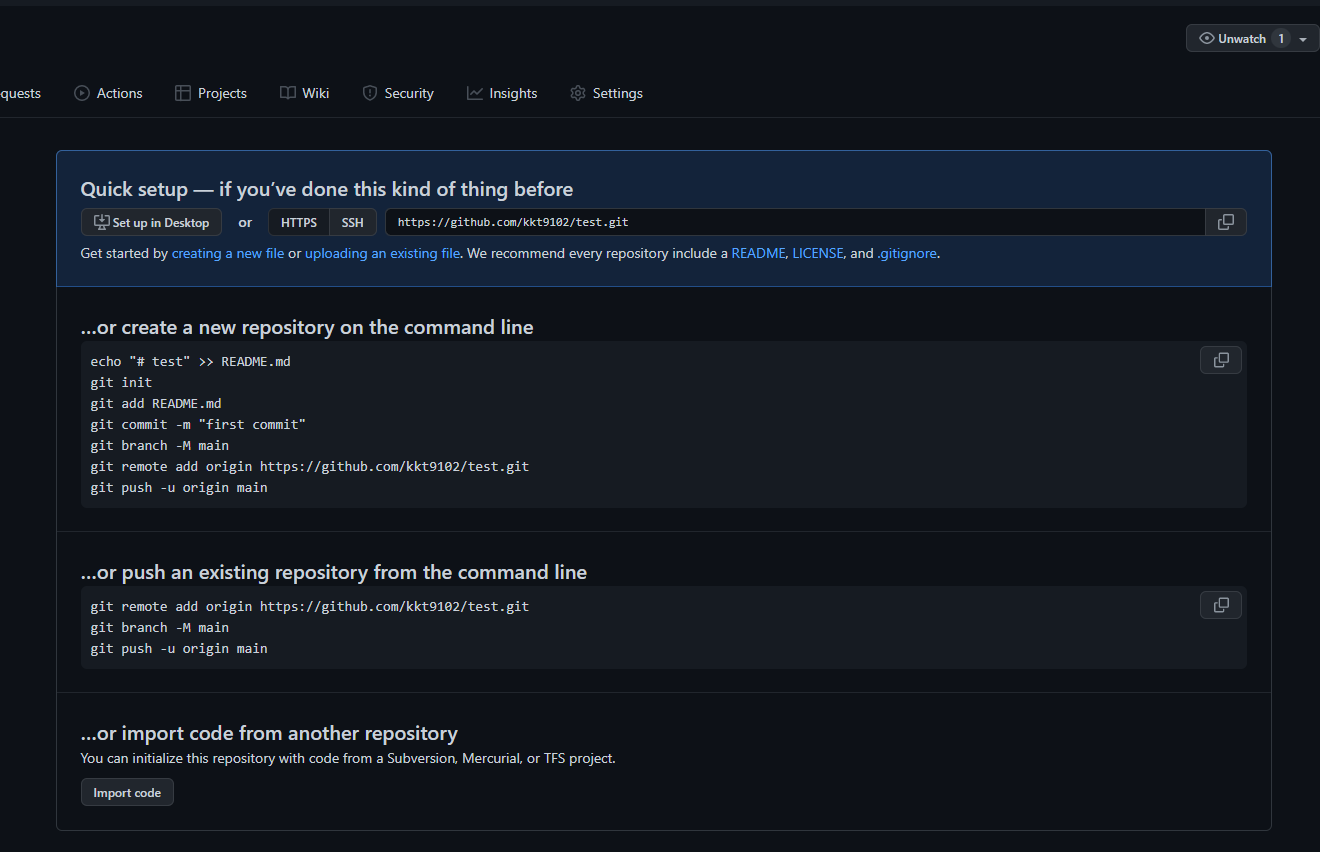
 위와같은 화면으로 넘어갔다면 1단계는 끝납니다. 그 다음으로 로컬 프로젝트와 git repository를 연결해주어야 하기 때문에 git 에 올릴 로컬 프로젝트 폴더로 이동합니다. (리액트 프로젝트 폴더) 해당 폴더에서 터미널을 연 후 위의 사진에 나와있는 명령어를 입력해주면 됩니다.
위와같은 화면으로 넘어갔다면 1단계는 끝납니다. 그 다음으로 로컬 프로젝트와 git repository를 연결해주어야 하기 때문에 git 에 올릴 로컬 프로젝트 폴더로 이동합니다. (리액트 프로젝트 폴더) 해당 폴더에서 터미널을 연 후 위의 사진에 나와있는 명령어를 입력해주면 됩니다.
- 만약 repository 생성 시 README.md 파일에 체크를 한 후 생성하셨다면 위의 사진과는 다른 화면이 나오는데 진행하는 방식에는 차이가 없습니다.
로컬프로젝트와 git repository 연결하기
- 명령어 순서
- git init
- git remote add origin https://github.com/깃허브아이디/저장소이름.git
- git pull origin main
- 여기까지 진행되면 로컬 프로젝트와 git repository 가 연결됩니다.
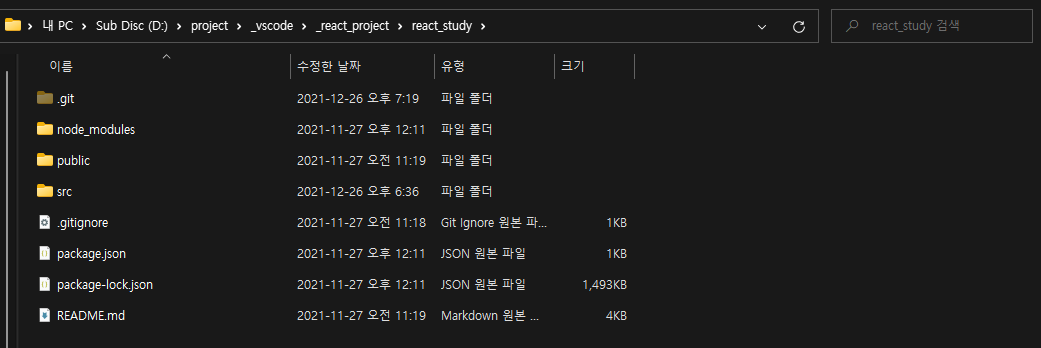
- git init 명령어를 입력하면 바로 로컬 프로젝트에 .git 이라는 폴더가 자동으로 생성됩니다. 혹시라도 파일이 안보인다면 윈도우 옵션에서 ‘숨김폴더 보기’ 를 체크하시면 됩니다.s
- repository 연결 후 명령어
- git add .
- git commit -m “커밋 메시지(한글도 가능)”
- git push origin main
git push origin main 명령어 입력 시 아래와 같은 오류코드 송출 시
! [rejected] main -> main (non-fast-forward) error: failed to push some refs to 'https://github.com/깃허브아이디/저장소이름.git'
hint: Updates were rejected because the tip of your current branch is behind
hint: its remote counterpart. Integrate the remote changes (e.g.
hint: 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
git push oirign +main 과 같이 main 앞에 + 를 붙여서 명령어를 입력하면 커밋이 됩니다. (원인은… 공부해봐야겠다…) 참조블로그_솜씨좋은장씨

github page 배포하기
React(리액트)프로젝트를 github page에 배포하기위해서 로컬 프로젝트에 gh-pages 를 설치해야합니다. 배포할 React 프로젝트에서 아래의 명령어를 실행해주세요.
npm install gh-pages --save-dev
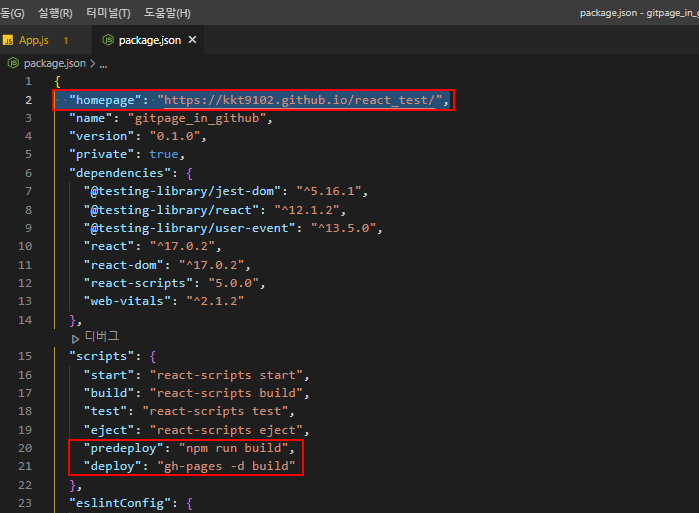
gh-page 설치가 완료되었다면 React 프로젝트에 있는 package.json 파일을 열어 아래의 사진과 같이 코드들을 추가해줍니다.
 pakage.json 파일의 맨 위에 “homepage”: “https://깃허브아이디.github.io/저장소이름/” 을 추가하고 “script” 부분에 “predeploy”: “npm run build” 와 “deploy”: “gh-pages -d build” 코드를 추가해준 후 저장해주면 됩니다.
pakage.json 파일의 맨 위에 “homepage”: “https://깃허브아이디.github.io/저장소이름/” 을 추가하고 “script” 부분에 “predeploy”: “npm run build” 와 “deploy”: “gh-pages -d build” 코드를 추가해준 후 저장해주면 됩니다.
"homepage": "https://깃허브아이디.github.io/저장소이름/"
.
.
.
.
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
위의 해당 코드들을 추가한 후 파일을 저장하고 터미널에서 npm run deploy 커맨드를 실행해줍니다. 그리고 github repository에서 해당 repository page 설정을 해주신 후 나타나는 주소로 접속하면 React Project가 배포된 것을 확인 할 수 있습니다.!!!
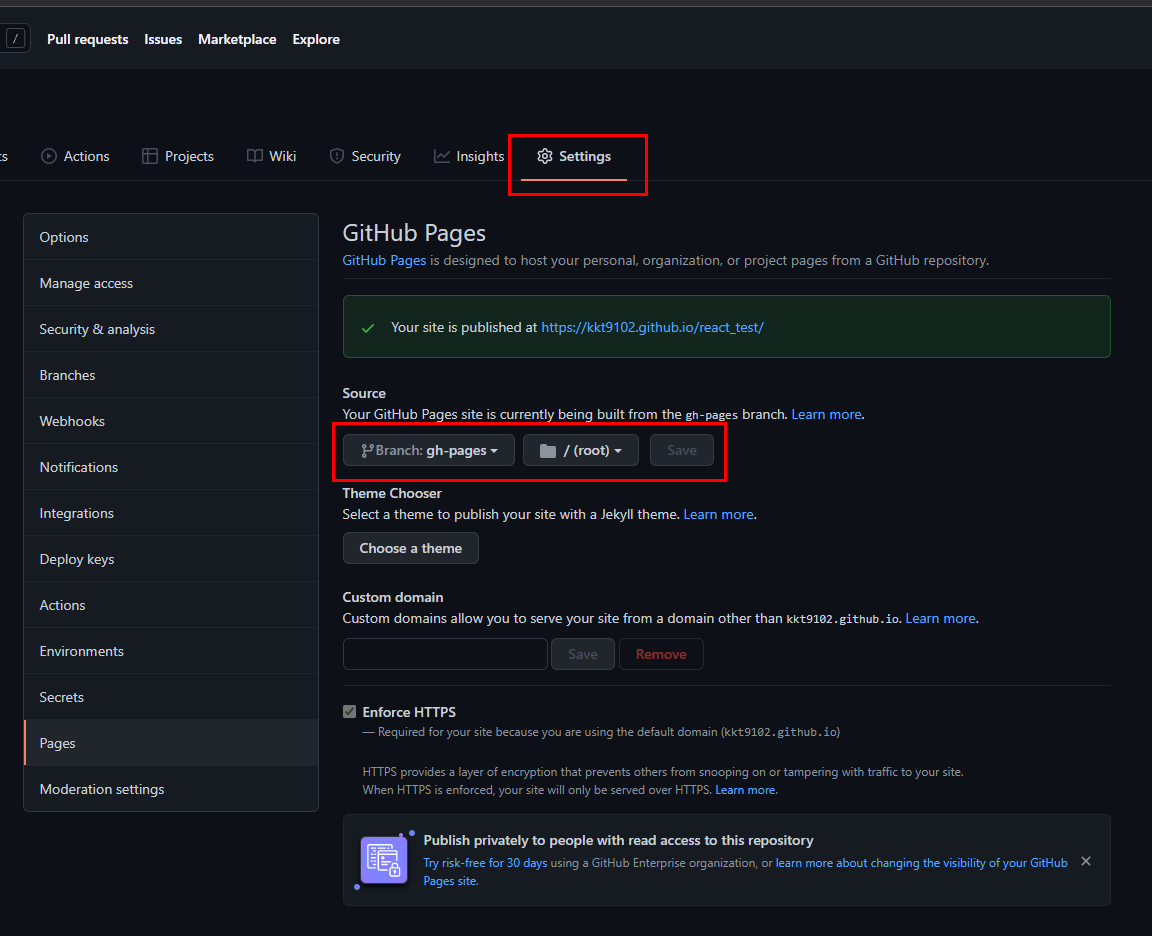
혹시 프로젝트 배포 후 React Project가 아니라 README.md 파일이 나타나는 경우 아래의 사진처럼 Branch를 ‘main’이나 설정해둔 Branch명이 아니라 ‘gh-pages’로 지정해주면 정상적으로 React Project가 출력됩니다.
작업 순서 정리
- 1. git repository 만들기

Comments