React 세팅 (Window 11 기준)
React 세팅하기_1
-
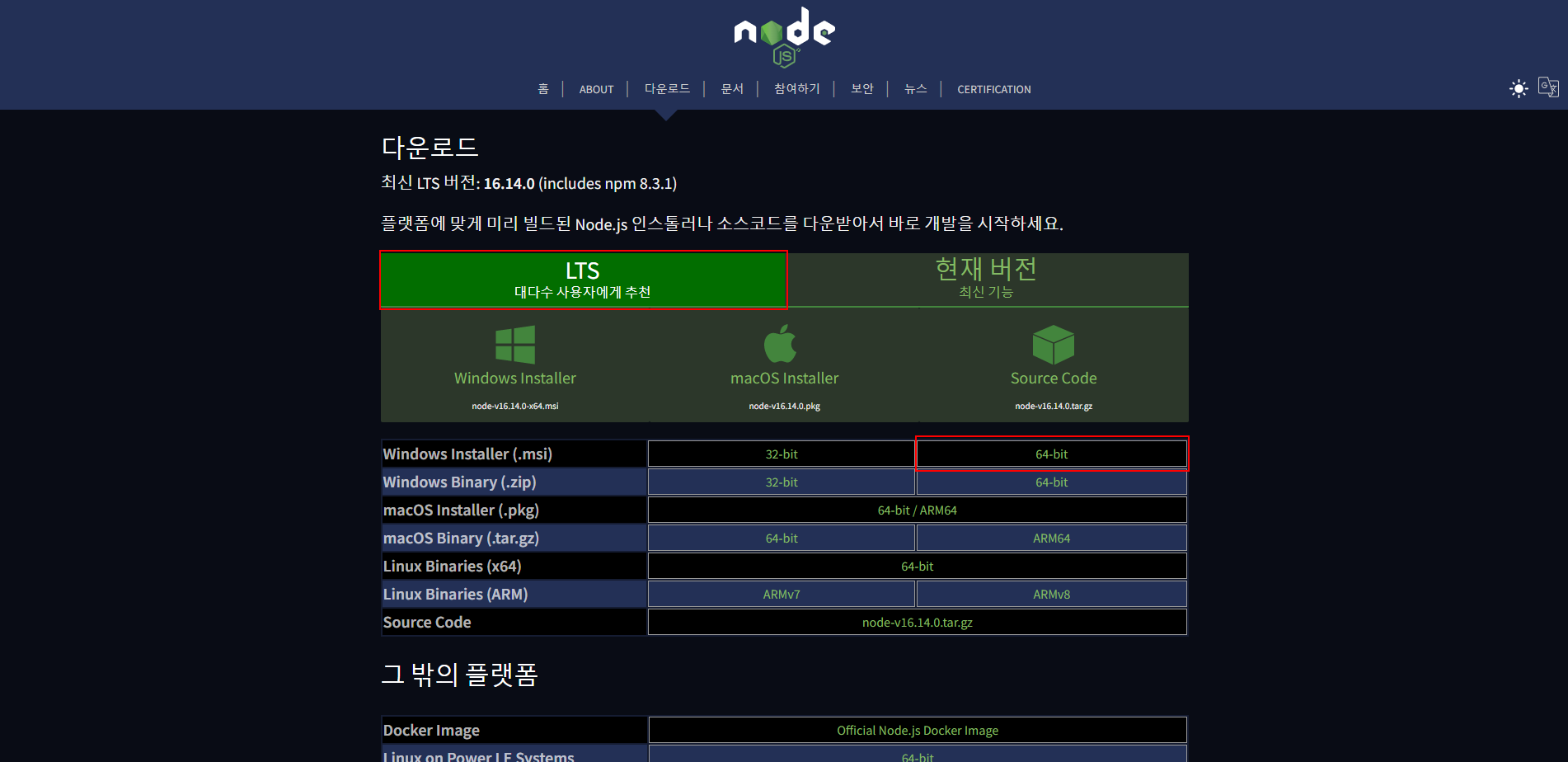
React 세팅하기 입니다. 가장먼저 Node.js 룰 설치합니다. Node.js 는 구글에서 Node.js로 검색하시면 바로 다운로드 페이지가 나옵니다!
다운로드할 때 LST를 선택하신 후 다운받으시면 됩니다.
-
Node.js 설치파일을 실행하신 후 계속 NEXT를 눌러서 설치를 진행해줍니다. 설치가 완료된 후 별다른 아이콘이 생기거나 하지는 않습니다!
React 세팅하기_2
-
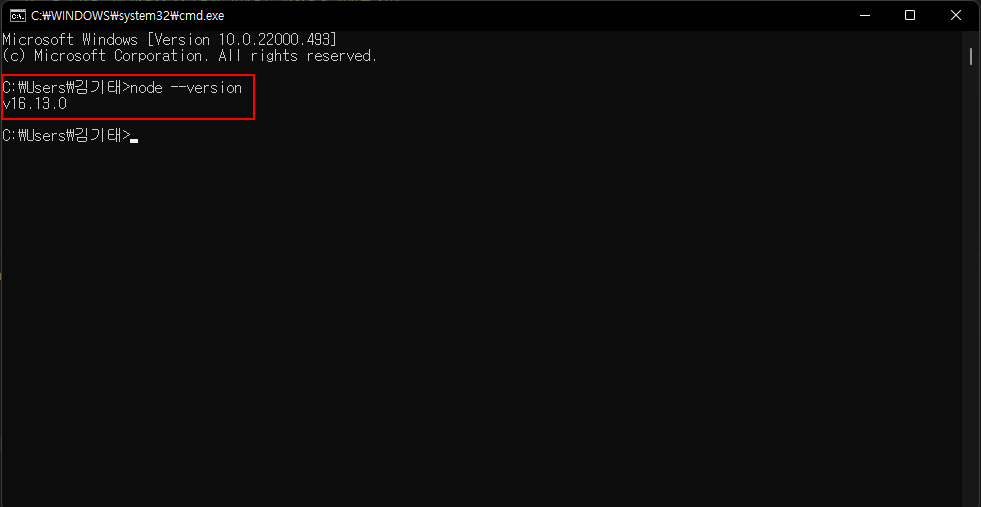
Node.js 설치가 정상적으로 됬는지 확인하기 위해 window+R 을 누른 후 cmd 를 입력하여 콘솔창을 열어준 후 nodo –version 을 입력해줍니다.

-
포스팅 날짜 이후로 상용화버전이 업데이트 되 있을수도 있습니다. 혹시 버전이 조회가 안되실 경우 Node.js 설치 후 PC 재부팅을 한번 해주시면 됩니다!
React 세팅하기_3
-
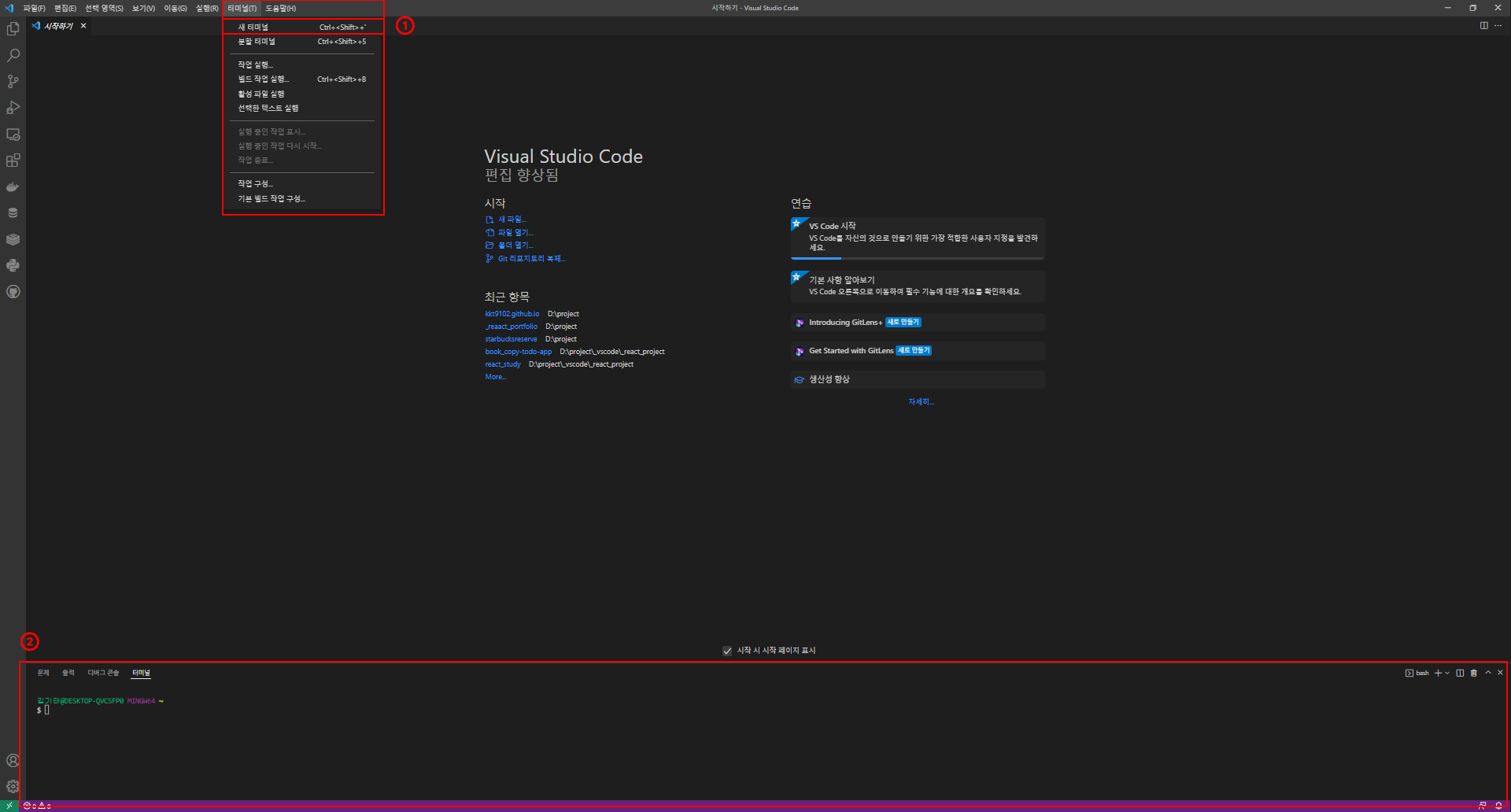
Node.js 버전까지 확인이 되었다면 다음으로는 VSCode 나 윈도우 커멘드 창을 실행해주세요. VSCode에서 새 터미널 실행 단축키는 Ctrl + Shift + ` 입니다.

-
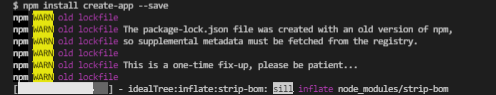
React 프로젝트를 생성하기 위한 npm 모듈을 설치합니다. 터미널에 npm install create-app –save 를 입력해주시면 아래의 사진처럼 무언가 쭉 설치가 진행되는 모습이 보이게됩니다.

React 세팅하기_4
- 이제 React를 사용하기위한 모든 준비가 끝났습니다. React 프로젝트를 생성할 위치에서 터미널 혹은 VSCode 를 실행한 후 터미널에 create-react-app 프로젝트이름 을 입력하시면 자동으로 React 프로젝트가 생성됩니다!
혹시라도 이상하거나 잘못된 부분은 댓글로 남겨주시면 수정하겠습니다 감사합니다!
Comments